Article www.journaldunet.com – Marjolaine Tasset – Mis à jour le 21/08/18 15:48
L’objectif du “drive to store” commence par une bonne optimisation des pages “Store Locator” du site propriétaire de la marque.
Sur un site de marque, la page qui permet de trouver un point de vente, reliée à un service de cartographie est appelée “Store Locator”. Elle génère du trafic sur le site, facilite la venue des visiteurs en magasin et représente donc un atout pour une stratégie d’usage en mobilité. Cependant, l’optimisation SEO de ces pages est souvent minimaliste. “Sur la SERP, de nombreuses marques ne parviennent pas à se faire une place sur la requête “marque + ville” parce qu’elles ont une URL identique pour tous les points de vente, ce qui les rend indissociables”, déplore Aurélien Delefosse, responsable acquisition de trafic chez E-influence. Dorothée Mani, CEO chez Evermaps rappelle cependant qu’un bon maillage permet d’avoir toujours une page Store Locator présentée sur la SERP, même lorsqu’il n’y a pas de point de vente dans la ville citée en requête.
Attirer les robots des moteurs
Pour commencer, Aurélien Delefosse conseille de s’assurer que les pages Store Locator sont identifiables par les robots des moteurs de recherche. Si chacun n’a pas une page propre avec une URL distincte, y remédier est la première mesure à mettre en place. La fondatrice d’Evermaps rappelle pour sa part que l’ajout de blocs de liens internes sert aux robots d’indexation à comprendre l’organisation du site et l’importance qu’il doit accorder à chaque page. Plusieurs solutions existent pour s’assurer que toutes les pages Store Locator sont correctement crawlées. Que ce soit via l’analyse des logs ou les données fournies par Google Search Console, l’important est d’être certain qu’aucune page n’est laissée de côté par les robots, car cela entraînerait une faille dans le maillage.
Créer un parcours en trois clics vers la page Store Locator
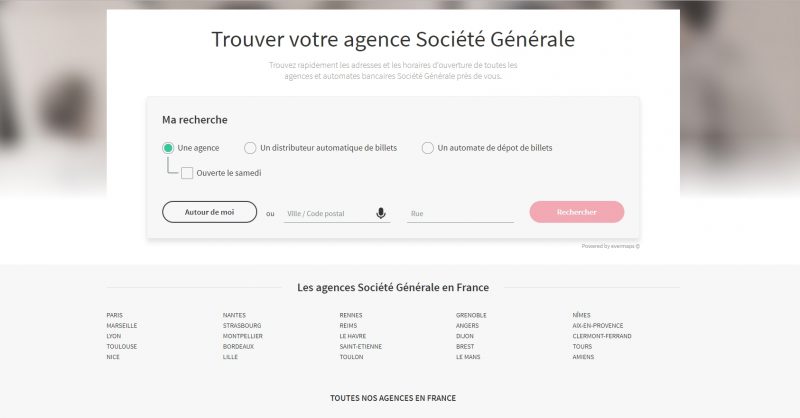
Pour faciliter le travail des robots et accessoirement, la navigation des internautes, Dorothée Mani conseille d’imaginer une arborescence peu profonde, dans laquelle tout store peut être trouvé à partir de la home page en moins de trois clics. Si les pages Store Locator sont stockées en profondeur, les robots risquent de les considérer comme négligeables, et donc leur accorder peu d’importance. Pour faciliter l’accès aux pages Store Locator et renforcer le “domain authority” du site, Dorothée Mani recommande aux marques d’avoir dès la home page un lien “trouver un magasin” envoyant vers une page de menu sur laquelle différentes options de choix permettent de retrouver le magasin désiré en un seul clic supplémentaire. Sur le site de la Société Générale, quelques questions permettent ainsi à l’utilisateur de préciser par écrit ou à l’oral le type d’agence recherché et la zone géographique. L’index et le fil d’Ariane sont toujours présents, car ils jouent un rôle déterminant pour inspirer confiance aux robots et faciliter leur indexation des pages Store Locator.
Associer proximité géographique et “on-site”
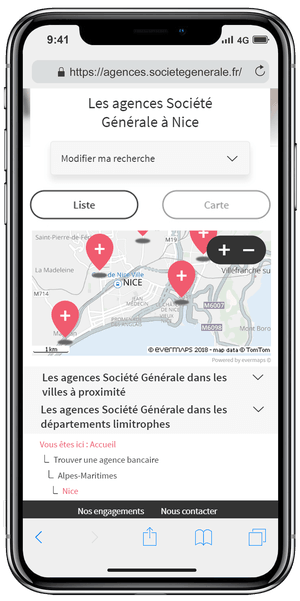
Google propose une alternative à l’internaute lorsqu’il n’y a pas de magasin dans la ville recherchée, en le renvoyant vers un magasin de la marque recherchée dans une ville proche. Mais pour Dorothée Mani, il ne faut pas s’en contenter. “Notre objectif est de l’envoyer vers une page sur laquelle il peut choisir selon des critères géographiques ou spécifiques le point de vente le plus pratique pour lui”, précise-t-elle. Obtenir ce résultat suppose d’avoir imaginé un maillage interne logique. Non seulement les villes proches doivent renvoyer les unes vers les autres, mais il est possible d’en mettre quelques-unes en valeur si elles ont une importance particulière pour la marque en renforçant le maillage interne pointant vers elles. Instaurer des liens au sein d’un département est une très bonne base, à condition de relier aussi entre elles les villes limitrophes.
Fournir des informations cohérentes
Sur des requêtes “marque + ville”, peu concurrentielles, Aurélien Delefosse rappelle que l’optimisation de la page se résume à indiquer les coordonnées et horaires du point de vente, accompagnées d’une carte interactive. Ces informations doivent être exactement identiques à toutes celles que les moteurs de recherche sont susceptibles de trouver ailleurs sur internet. Chaque page requiert aussi l’intégration de micro-données destinées à simplifier le travail des robots de crawl. Ces données dites “structurées” les aident à comprendre la page pour l’associer à une requête géo localisée écrite ou vocale. Plusieurs manières d’intégrer ces données Schema.org existent et certaines demandent peu de connaissances techniques. Google fournit un outil d’aide au balisage gratuit (également accessible depuis l’onglet “Marqueur de données” de la catégorie “Apparence dans les résultats de recherche” de Google Search Console), et WordPress propose l’extension Schema App Structured Data.
Optimiser sa fiche Google My Business
Cet outil que Google met gratuitement à disposition des propriétaires de locaux destinés à l’accueil du public n’a, sur le papier, aucun rapport avec leur site internet. En réalité, un effet de synergie rehausse l’importance de chacun. Si les informations concordent parfaitement entre la fiche My Businesset la page Store Locator, les deux gagnent en légitimité aux yeux des moteurs de recherche. Qui plus est, le local pack qui s’affiche sur la SERP offre une chance d’apparaître à plusieurs reprises dans les résultats, ce qui augmente la confiance des internautes (en 2011, une étude publiée par le cabinet américain Brafton montrait que 50% des internautes étaient plus susceptibles de cliquer sur un résultat si la marque apparaissait plusieurs fois sur la SERP).
Viser le référencement vocal
L’usage du vocal est intimement lié à la recherche locale. Les données structurées de la page Store Locator, l’optimisation de la fiche Google My Business et l’obtention d’avis positifs et suffisamment nombreux augmentent les chances que les coordonnées d’un point de vente soient citées en vocal.
Se concentrer sur le mobile
À toutes les bonnes pratiques citées plus haut il faut ajouter quelques détails techniques et ergonomiques sur l’importance desquels Dorothée Mani se montre insistante : les pages Store Locator doivent être rapides à charger, responsive et conserver l’index et le fil d’Ariane, mais de manière discrète, pour ne pas déranger l’utilisation par le mobinaute, sans oublier de proposer des liens internes adapté aux nouveaux modes de navigation.