Si le but d’un Store Locator est de faciliter la venue des internautes en point de vente, via des optimisations comme la prise de rendez-vous, les itinéraires ou la personnalisation des pages locales, c’est un outil qui va également servir à booster votre SEO local et votre SEO global. Les bonnes optimisations techniques et un bon maillage permettront aux pages locales de votre Store Locator de remonter en haut de résultats de la SERP.
Et quand on sait que cette plateforme représente en moyenne 10 à 20% du trafic d’un site e-commerce et jusqu’à 70 à 80% d’un site de restauration ou coiffure, un Store Locator bien optimisé en SEO peut apporter un véritable coup de boost à votre site.
🖱️ Un accès au Store Locator en 3 clics maximum
Règle d’or généralisée pour tout site web : toute page principale doit être accessible en 3 clics, grand maximum.
Pour faciliter la navigation des internautes et attirer le maximum de visites, mais surtout pour faciliter le travail des robots des moteurs de recherche. Car une page positionnée loin dans la hiérarchisation sera considérée comme secondaire aux yeux des moteurs et ne sera pas mise en avant.
L’idéal afin que vos pages locales aient du poids lors des crawls ? Intégrer un lien vers le Store Locator directement sur la page d’accueil.
✅ Un maillage interne optimal entre les villes
Un bon maillage interne est primordial car il vous garantira plusieurs avantages non négligeables :
- Un meilleur crawl du robot Google.
- Une meilleure compréhension du contenu des pages.
- Un meilleur positionnement SEO dans les recherches locales.
- Un positionnement dans la SERP même lorsqu’il n’y a pas de point de vente dans la ville citée en requête.
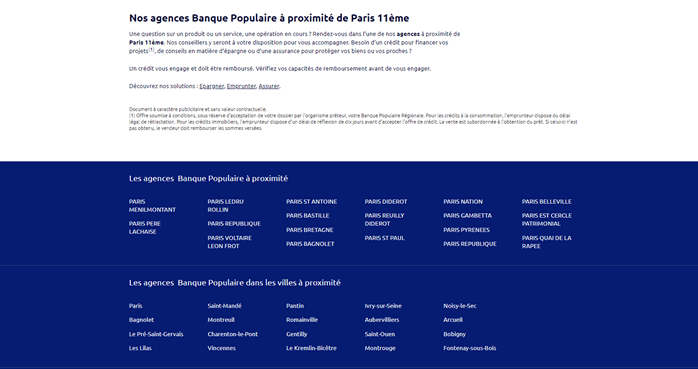
Le maillage va donc, sur chaque page locale, lister les points de vente ainsi que les villes présentes autour de l’établissement. En faisant un lien entre les pages du même niveau (les points de vente entre eux et les villes entre elles), le robot d’indexation Google comprendra plus facilement la structure du Store Locator et l’organisation hiérarchique des pages. Pour ensuite mieux les classer dans la page de résultats.
Sur le Store Locator Banque Populaire, les agences du même secteur sont liées entre elles, de même que les villes proches de l’agence. C’est de cette manière que Google pourra proposer une alternative à l’internaute lorsqu’il n’y a pas d’établissement dans la ville recherchée, en le renvoyant vers une agence dans une ville proche, ou même vers une page sur laquelle il peut choisir selon des critères géographiques ou spécifiques le point de vente le plus pratique pour lui.
📍 L’homogénéité des données entre les plateformes influence aussi le SEO de votre Store Locator
Les différentes plateformes web que vous allez utiliser afin de diffuser vos informations vont constituer un écosystème, que Google va scruter afin d’en assurer la cohérence.
Si les fiches Google my Business et le Store Locator ne sont pas techniquement liés, Google saura tout de même vérifier l’exactitude de l’homogénéité des données entre les deux canaux pour un même point de vente. Ce qui, dans le cas contraire, pourra pénaliser votre ranking.
Il en est de même avec les informations présentes sur les autres plateformes. Une présence sur les plateformes clés de visibilité, comme Apple Plans, Facebook, Here ou encore Waze va effectivement booster votre présence en local, mais uniquement si les données sont exactement les mêmes que celle présentes sur votre Store Locator.
Et au-delà de l’aspect des optimisations techniques, l’affichage d’informations différentes pour un même point de vente pourra induire vos internautes en erreur et réduire votre trafic !
👍 Des meta-données correctement renseignées
Les meta-données (du grec μετά « sur », « au-delà ») concernent la page dans son ensemble. Elles sont depuis longtemps un passage obligé pour tout référenceur SEO et pour tout type de contenu intégré dans un site web. Et le Store Locator n’échappe, bien entendu, pas à la règle.
Sans être visible sur la page elle-même, on va les retrouver dans le HTML de la page et elles vont aider les robots à mieux comprendre ce dont traite le contenu. Elles vont en revanche s’afficher dans les résultats de la SERP et vont, au-delà de participer au positionnement, aider les internautes à mieux comprendre le contenu proposé.
Les meta-données sont principalement :
- Le titre de la page
- La description de son contenu
- Des mots-clés (attention, trop d’abus des meta keywords ont amené Google à ne plus en tenir compte.)
Le titre de la page et sa description sont l’occasion de placer des mots-clés favorisant la recherche. D’autres meta-données peuvent être ajoutées, par exemple : le nom ou la position géographique du lieu concerné.
👉 Des micro-données pour apporter plus d’informations
Les micro-données, ou « données structurées », correspondent aux balises schema.org que l’on va rajouter dans le code HTML de la page afin d’apporter encore plus d’informations à Google et à l’internaute. Pour la petite histoire, l’initiative est née conjointement des moteurs de recherche Bing, Yahoo et Google afin de mieux comprendre le contenu d’un site web et d’en extraire les informations les plus utiles. Les micro-données (du grec μικρός, « petit ») permettent donc de les aider, en leur indiquant la signification de certaines parties d’une page.
Ces micro-données sont à l’origine de la fameuse « position 0 », saint Graal de tout référence SEO cherchant à apparaître en premier dans les résultats de recherche afin d’apporter la réponse à la question de l’utilisateur directement dans la SERP.
Sur quelles parties de la page ajouter des micro-données afin de les afficher directement dans la page de résultats ?
- Le fil d’Ariane et les index SEO,
- la description d’un POI (adresse, tél, e-mail, horaires…),
- les tarifs, avis, satisfaction client…
Prenons un exemple concret avec le fil d’ariane : Accueil > Nos salons de Coiffure Franck Provost > France > Paris 8ème > Franck Provost Paris
Grâce aux micro-données, nous allons pouvoir indiquer au moteur de recherche :
- qu’il s’agit d’un fil d’Ariane (BreadcrumbList),
- quels sont les constituants de la liste (itemListElement),
- quels sont le titre (name) et l’ordre (position) de chaque lien (item).
📱 Mobile, mobile, toujours mobile
Fin 2020, l’importance du mobile n’est plus à démontrer. Tant au niveau des habitudes des internautes que dans l’indexation des sites web, alors que l’indexation mobile-first par Google est aujourd’hui bien en place.
Avec 88% des consommateurs qui se rendent dans un magasin après avoir effectuée une recherche locale sur leur smartphone, une page locale adaptée au mobile n’est plus une option. Assurez-vous que la page se charge rapidement et que les informations essentielles soit correctement mises en avant.
Les détails techniques (index, fil d’Ariane, maillage interne…) doivent être présents, mais rester discret, afin de ne pas déranger la navigation.
Source : Digitiz
Suivez toute l'actualité Web to Store